Welcome back! You surly read the first part and you know what? This was all the „coding“ need to be done, so just search&replace. That’s all you need, no knowledge or PHP or something like that!
But now we have to check what has to be done in configuration. Open the local mods-enabled/ldap and search interesting values.
There’s ’server‘, ‚port‘, ‚identity‘ and ‚password‘, ‚base_dn‘ and many many more yadda yadda. We’ll grep the stuff here, so server and port are interesting, but in the helptext of server there are options for ldaps URI so perhaps we can leave port and just use server with a dropdown field for plain text or SSL.
Good, let’s summarize the fields:
- Protocol (LDAP, LDAPS), type = dropdown
- Server, type = text
- Identitiy, type = text
- Password, type = password
- base_dn, type = text
So we go to plugins\net\freeradius\src\opnsense\mvc\app\controllers\OPNsense\Freeradius\forms and .. and? .. copy eap.xml to ldap.xml and search&replace eap to ldap and so on 🙂
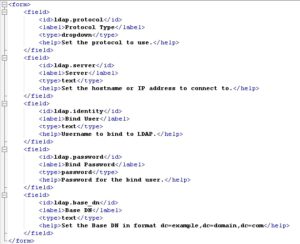
What we got when we open the file? Every field is separated by <field>
In between is <id> for for access in config generation (you’ll see later), <label> this is the text which will be displayed in the UI. <type> is the type of the field, e.g. text (free field), checkbox or dropdown.
The complete file could look like this:
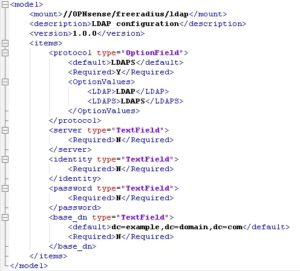
Then we have to go back to our model and edit Ldap.xml in \plugins\net\freeradius\src\opnsense\mvc\app\models\OPNsense\Freeradius
Ok what we got here? Looks similar to forms but with more options. So we have the OptionField with our values in the dropdown, we have TextFields with some attributes like required or default value and that’s it!
The last part is probably the hardest, we have to create a template where our values will be put into the configuration.
More on that in part 3! 🙂